







Embeddable FAQ
Inline Embedding
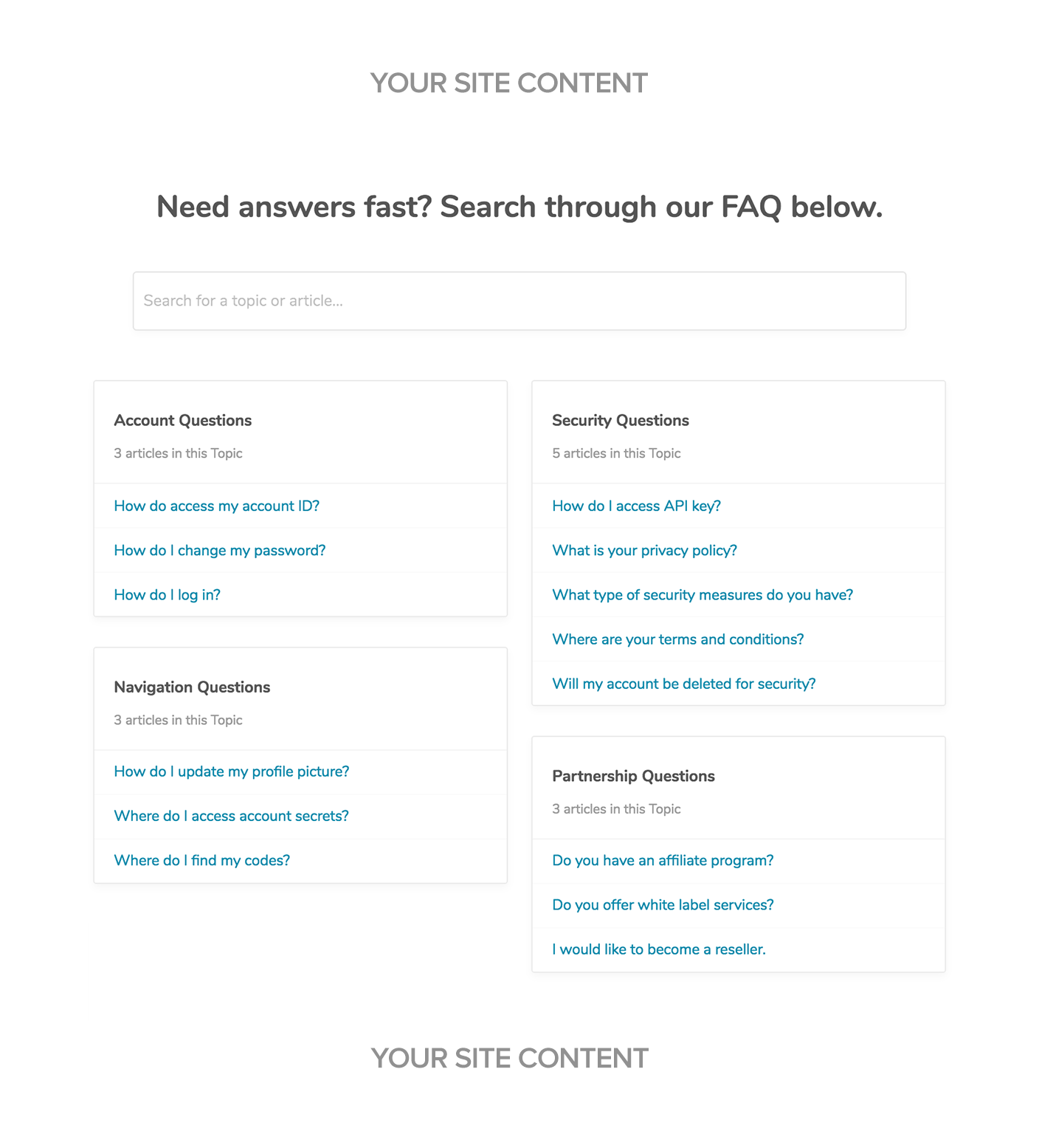
The embeddable FAQ is a great way to display help articles and search anywhere on your site. It will render automatically inline and take up the available horizontal screen space (so it works well on mobile devices) and stretch its content vertically.

Installation
Make sure you have the Reamaze.js snippet installed from the Installation Step.
<div data-reamaze-embed="kb"></div>
Anywhere on your site, you can simply place an HTML element with a data-reamaze-embed attribute to have it replaced with the inline embedded FAQ.
You can also customize the color of the loading indicator via the data-reamaze-embed-loading-color attribute, for example:
<div data-reamaze-embed="kb" data-reamaze-embed-loading-color="#33b7d8"></div>
Open Specific Topic or Article
By default, the Embedded FAQ will load your index. If you'd like the to display a specific Topic or Article by default you can specify the Topic or Article URL via a data attribute.
Installation
<div data-reamaze-embed="kb" data-reamaze-embed-path="/kb/topic/article"></div>
Next Step
If you'd like to embed a contact form rather than an FAQ, it's just a simple change, which we will explain in the next section.
Join thousands of teams using Reamaze to impress customers.
Find out how with a free account.
